Ühel hetkel saab pikalt ettevalmistatud koduleht nii valmis, et on valmis avalikkuse ette minema. Kuid kas kõik sai nii nagu peab? Mida veel viimasel hetkel tasuks kindlasti üle vaadata, selle kohta jagab soovitusi Veebihai müügi- ja projektijuht Indrek Eenmaa.
Enne veebi avaldamist on vaja teha veel viimane põhjalik kodulehe analüüs ja kontrollida üle paljud pisiasjad. Kui nendega on korras, siis alles saab öelda, et veebileht sai tõesti valmis. Need kontrollid on hädavajalikud, et vältida suuremaid probleeme, mis avalikustamise järel sunniksid kiiresti ja raevukalt parandusi tegema.
Need siin on 11 kõige tüüpilisemat viga või probleemi, millele tasub kindlasti tähelepanu pöörata, enne kui koduleht avalikuks läheb.
1. Kontrolli sisus vigu
Kõigil lehtedel tuleb tekstide õigsus alati üle kontrollida. Kuidas seda teha? Siin on mõned soovitused:
- Kas kõik tekstid on ikka olemas, ega pole midagi unustatud? Mõnele lehele võib olla midagi tähtsat jäänud lisamata.
- Hoidu tüüpilisest asendustekstist ehk Lorem Ipsumist ja näidistekstidest. Pole halvimat viga kui kodulehel kogemata näidistekstide avaldamine! Lorem Ipsum on vaiketekst, mis paljude kujundusmallide kasutamisel automaatselt lisatakse, et näidata, kuidas tekst välja näeb ja kuhu käib. Kustuta kõik näidistekstid ja pooleliolev sisu.
- Kirjuta kasutajasõbralikult, mitte liiga tehnilises keeles, kui eesmärgiks pole just vastava sektori spetsialistid.
- Vaata, et poleks grammatika- ega kirjavigu, loe kõik korralikult üle.
- Kui veebileht on mitmes keeles, küsi enne avaldamist abi tõlkijalt või eksperdilt, soovitatavalt kelleltki samast valdkonnast, et tekstid ei sisaldaks sisulisi vigu.
- Siselingid kontrolli hoolikalt üle, et need viitaksid õigesse kohta.
- Tekstid ei tohiks olla liiga pikkade lõikudega. Vajadusel saab lisada kirjavahemärke, teha lühemaid lauseid, jaotada tekst mitmeks lõiguks. Lõikude vahele on hea lisada eraldajaid: pilte, täppe, jooni.
- Kasutajate jaoks on väga oluline loetavus, teksti ja piltide kontrastsust peab seda toetama. Kui teksti taust on tähtedega liiga sarnast värvi või kui mõlemad on erksates toonides, siis seda on raske lugeda.
- Teksti suuruse on samuti tähtis. Suured kirjasuurused võivad sobida, kuid mobiili jaoks peab fondi suurust vähendama, et rohkem sisu oleks väikesel ekraanil rohkem näha, sundimata kasutajat lehte liiga palju kerima.
- Veendu, et kõik kontaktandmed oleksid õiged.
2. Vaata üle, kas kõik pildid sobivad
Samamoodi nagu teksti puhul, tuleb enne kodulehe avaldamist üle vaadata ka kõik pildid.
Kas pildid on õige suurusega? Eriti tuleb sellele tähelepanu pöörata mobiilsete seadmete pärast, sest need peavad pilte näitama õigesti ilma liigselt suurendamata ja ilma muude deformatsioonideta.
Kui näed liiga uduseid pilte, on sinu ekraani eraldusvõime ilmselt suurem, nii et näiteks 400×400 piksline pilt võib olla kuvatud hoopis 800×800 piksli suurusena. Samas tuleb hoida failisuurused võimalikult väikesed, sest see aitab optimeerida lehe laadimisaega. Lisa igale pildile nimi ja täida sisus ka alternatiivteksti lahter.
3. Hoolitse selle eest, et kodulehe sisu oleks avaldamisõigustega

Tekstid, pildid ja videod saidil võiksid olla kas originaalsed või ostetud kasutusõigustega. Ideaalis võiks luua muidugi kogu sisu ise, aga kui see pole võimalik, tuleb pöörduda sisulooja ehk copywriteri poole, et lasta tal luua väärtuslik, originaalne ja korrektne materjal. Copywriterilt võib küsida ka lihtsalt nõu mõne veebiteema kohta.
Autoriõigusega sisu ei tohi loata kasutada. Seega kui leiad pildi või video Internetist, küsi alati autorilt luba selle avaldamiseks või tsiteerimiseks, lisades juurde allika ja korrektse viite.
Ära jäta saidile kunagi vesimärgiga pilte. Suur viga on jätta avalikuks pildid, mida pole ostetud. Vajalikke kasutusõigusi saab osta, siis pole kindlasti tulevikus probleeme!
4. Testi kodulehte erinevatest brauseritest ja seadmetest
Kasutajate vaatavad saiti erinevatest brauseritest ja seadmetest. Et vaatamisel probleeme ei tekiks, on vaja mitte ainult enne kodulehe avaldamist kontrollida seda erinevates brauserites, vaid ka brauserite versioone erinevates operatsioonisüsteemides! Näiteks võib Windowsi Chrome’i uusima versiooni kuvamine olla veidi erinev Maci uusimast Chrome’i versioonist.
Reageeriva ehk responsive disainiga võivad eriti just piltide kuvamisel mõne vananenud brauseriga (näiteks Explorer 8ga) tekkida ühilduvusprobleemid. Mõned animatsioonid ja efektid ei pruugi mõne brauseriversiooniga töötada, seega pole hea liiga palju eriefekte lisada, kui soovid absoluutset ühilduvust kõigega.

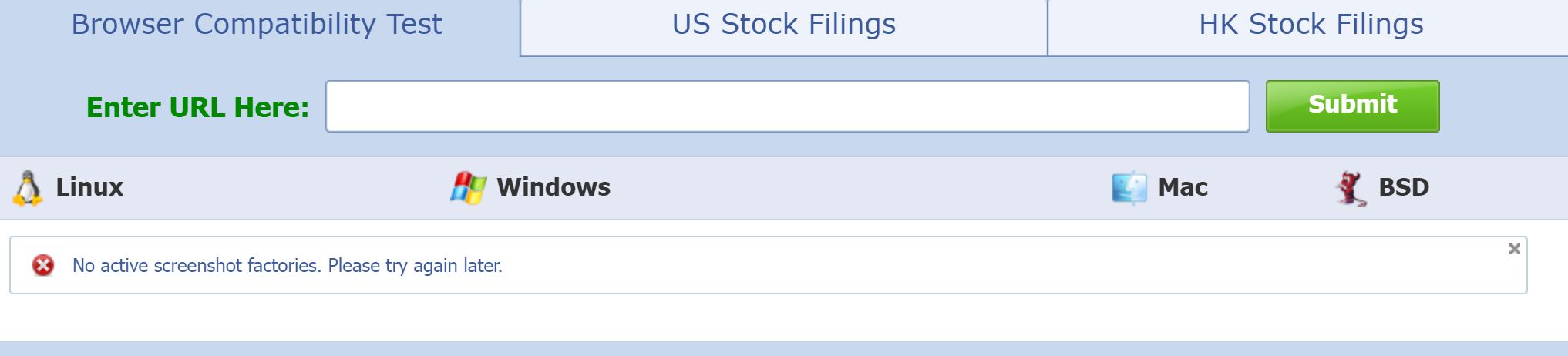
Kindlasti tekib küsimus, et kuidas seda kõike kontrollida, kui brausereid ja seadmeid on nii palju? Brauserite risttestimiseks on olemas mitu tasuta või tasulist veebitarkvara ja tööriista, näiteks BrowserShots. See näitab saidi staatilist eelvaadet valitud brauseri ja operatsioonisüsteemi versioonides.
Kontrollima peab vähemalt kõige tüüpilisemaid brauseriversioone erinevates operatsioonisüsteemides ning levinumaid tahvelarvuteid ja mobiilseadmeid.
5. Kas kodulehe laadimiskiirus on mõistlik?
Allalaadimise kiirust võetakse tihti liiga kergekäeliselt. Paljude suurte piltidega veebilehe laadimine võtab aega rohkem kui viis sekundit ning mobiilseadmes isegi rohkem kui 10 sekundit. See on kindlasti liiga pikk ooteaeg.
Lehe laadimiskiirus on oluline hea kasutajakogemuse jaoks. Pikema laadimisajaga lehtedel on tavaliselt suurem tagasilöögimäär (bounce rate), mis tähendab, et kasutaja saabub saidile ja lahkub sellelt peaaegu kohe, ootamata ära kogu sisu laadimist.

Pikemad laadimisajad mõjutavad ebasoodsalt ka uute klientide lisandumisele, kasutaja tehtud toimingutele, nagu näiteks e-poest ostu tegemine, kontaktivormi täitmine, kasutajaks registreerimine, sisu vaatamine jne.
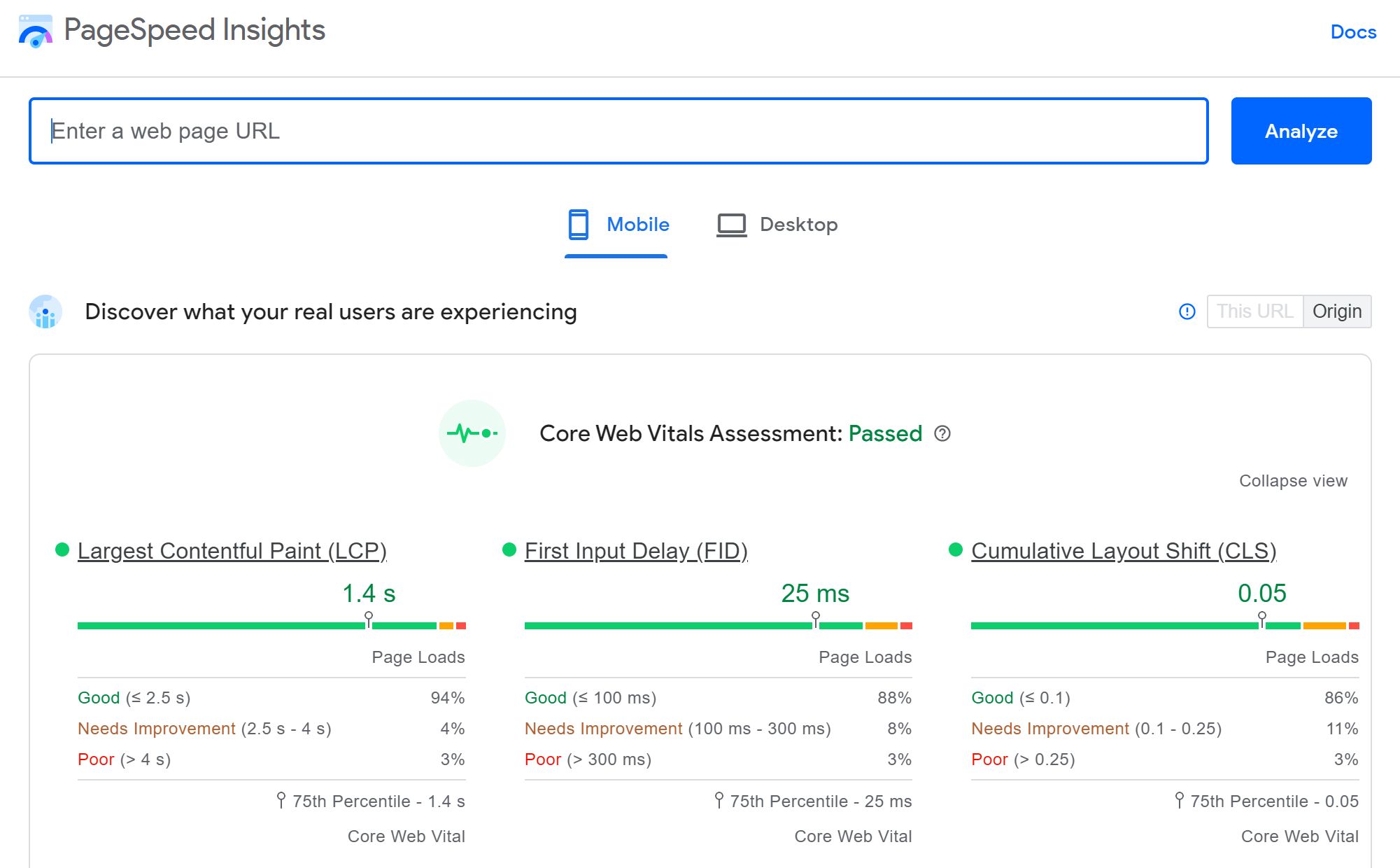
Seega on väga tähtis lühendada saidi kõigi lehtede laadimisaega. Veebisaidi kiiruse kontrollimiseks on internetis olemas head abivahendid, nagu näiteks
6. Optimeeri koduleht otsimootorite jaoks (SEO)
Veebileht võib graafiliselt olla ükskõik kui ahvatlev, aga see ei saa tõhusaks tööriistaks ettevõtte jaoks, kui pole otsingumootorites nähtav. Just sel põhjusel on vaja rakendada konkreetseid tehnikaid otsirobotite jaoks kodulehe kvaliteetsemaks tegemiseks. Siis saavutab kõrge reitingu ja paremad tulemused otsingunimekirjades.
Kui kasutaja klõpsab lehel ja lahkub kõigest mõne sekundi pärast, arvab Google, et teie tulemus ei vasta kasutaja kavatsusele. Seetõttu asetab see teie lehe otsingutulemuste seas madalamale.
SEO optimeerimiseks on olemas kindlad reeglid, mida rangelt järgida. Nende hulgas on näiteks saidi laadimiskiirus, originaalse teksti olemasolu, mobiilisõbralikkus, õiged märksõnad ja palju muud. Läbi Google´i võib leida väga palju näpunäiteid, kuidas oma lehte paremaks muuta. Tasub ühendust võtta ka mõne SEO eksperdiga. Kodulehe analüüs ja SEO optimiseerimine on üks Veebihai pakutavatest teenustest.
7. Tee saidist töötavad varukoopiad
Kodulehest tuleb kindlasti teha varukoopia ja seadistada vähemalt kord kuus automaatselt failidest ja andmebaasist uute varukoopiate tegemine. Nende olemasolu on väga tähtis juhul, kui tekib veebis mingeid ootamatuid probleeme. Ka häkkerite rünnakute vastu aitab see kaitsta.
Lisaks proovi teha varukoopiaid mujale, kui veebilehe enda serverisse, sest kui midagi peaks juhtuma kõigi failidega, mis on serveris, saaksid ka varukoopiad seal samamoodi kahjustada. Varukoopia abil saab taastada lehe täpselt sellisena, nagu see koopia tegemise ajal oli.
8. Kontrolli faili sitemap.xml olemasolu
Kui koduleht on mitmekeelne, siis on Sitemap väga tähtis. See on fail, mis sisaldab kõiki saidi URL-e ehk veebiaadresse, mis on saidi loomise ajal loodud. Tänu Sitemapile saavad otsingumootorid saidi tõhusamalt indekseerida, kuna sellel on ülevaade saadaolevast sisust koos viidetega olemasolevatele ressurssidele ja tee nendeni jõudmiseks.
Sitemapi loomiseks peab kõigepealt otsustama, milliseid lehtesid soovid näidata ja Google’ile teada anda, luues iga lehe nii-öelda kanoonilise versiooni.
Teiseks sammuks on kasutatava Sitemapi vormingu valimine ning siis alles saab asuda tööle spetsiaalse tarkvaraga või kasutada lihtsamaid ja kiiremaid alternatiivile, mis on kõigile kättesaadavad.
9. Väldi Error 404 Page not found vigasid

Veakood Error 404 on üks tüütuim asi, mida teie külastajad võivad kohata. Peale negatiivse kasutajakogemuse võivad katkenud linkide tõttu suured tagasilöögid tabada SEO-d.
Proovi kindlasti selliseid vigu vältida ja suuna URL-id näiteks Redirect 301 abiga kuhugi eksisteerivale maandumislehele, see tähendab püsivat ümbersuunamist. Selliste vigaste lehtede leidmiseks on veebis mitmeid abivahendeid, mis läbi analüüsi näitavad kõiki vigased lehed kätte.
10. Lisa privaatsuspoliitika
Kõik veebilehe omanikud, kes koguvad andmeid oma külastajate kohta, peavad koostama dokumendi selle kohta, kuidas neid andmeid töödeldakse ja avaldama selle oma saidil. Kuna tegemist on tähtsa dokumendiga, mida Euroopa Liidu seadused nõuavad, on selle olemasolu väga tähtis.
11. Optimeeri linkide sotsiaalmeedias jagamist
Veendu, et lehtede jagamine sotsiaalmeedias oleks võimalikult lihtne ja optimaalne. Täpsemalt tähendab see, et oleks kuvatud õige pilt, pealkiri ja kirjeldus.
Õige sotsiaalmeedia strateegia loomine on tähtis, kuna selle läbi saab kaasata kasutajaid, mis toob kaasa veebiliikluse kasvu.
Lisaks tasub saidile lisada ka otselingid jagamiseks. Tavaliselt kasutatakse selleks vastavaid ikoone, mis lubavad ühe klikiga teatud saidi osa või blogipostitust otse jagada. Nii tehes tagad oma kodulehe külastuste maksimaalse kasvu.
Veebianalüüs on Veebihai igapäevane tegevus ja kui tunned, et tekkis küsimusi, siis kirjuta info@veebihai.ee!