Dramaatiline 2020. aasta pani meid mõtlema asjadele, milleks muidu kapitalistlikus edurallis aega ei olnud. See mõjutab veebitrende ka 2021. aastal, kirjutab Redwall Digitali disainer ja sisustrateeg Silver Sikk.
Disain aitab süsinikujälge vähendada
Üks teemadest, mis on pidevalt päevakorral, on kliimameeleavaldused ja ökoteemad. Seekord on need jõudnud isegi disainitrendidesse. Kõik digitaalne tarbib tohutult energiat ning kui Internet oleks riik, oleks see maailma suuruselt seitsmes reostaja.
Ühe veebilehe üksiku külastuse keskkonnamõju on küll tühine, aga kui külastusi koguneb palju, on see juba märkimisväärne. Kui testid oma kodulehe süsinikuemissioone, siis saad lingil oleva testi abil teada, et tulemuseks võib olla päris suur number. Selle vähendamiseks saab disain appi tulla.
Peamiseks lahenduseks on kasutada vähem pilte ja eriti videot, sest nende serveris hoidmine ja külastajate poolt alla laadimine kulutab palju energiat. Kuna kodulehtedes on juba levinud üsna minimalistlik stiil, siis saab veebi teha veelgi lihtsamaks ja tekstipõhiseks.
Koodi optimeerimisega annab samuti kokku hoida. Bännerid ning kasutajate jälitajad on juba vaikimisi kurjast. Siit leiab selle kohta veel soovitusi.
Radikaalsem lähenemine oleks aga veeb üldse ära kustutada, kui seda vaja pole.
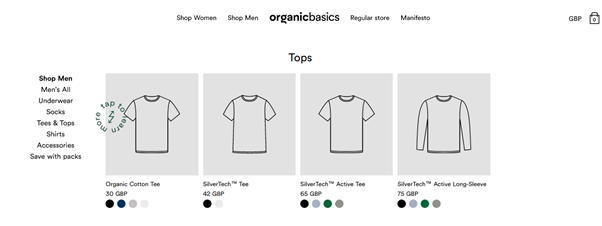
Roheäärmusliku veebi näide on Organic Basics veebipood. Tootepilte näidatakse, kui kasutaja seda nupule klõpsates eraldi soovib.

Ökoteema õppetunniks disainerile võiks olla see, et kiire ja lihtne veeb meeldib kasutajatele, seega on keskkonnasäästlik veeb hea kõigile. Lausa ihnsat veebi keegi väga ei ihalda, aga on hea, kui teadlikkus probleemist on olemas.
Eetika ja kaasamine said hoogu juurde
USA rassimeeleavaldustega seoses jõudsid eetika ja kaasamise teemad ka disaini, kuna võimas tehnoloogia võib samuti kaasa tuua kiusamise ning diskrimineerimise.
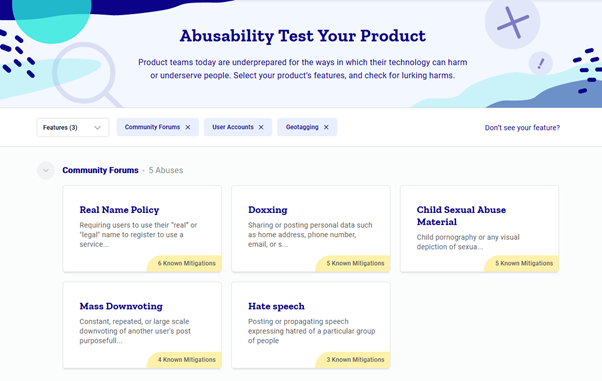
Ega sinu veebileht või bränding kedagi ei solva ega diskrimineeri? Kui kaugele sellise poliitkorrektsusega minna, on omaette küsimus, aga probleem eksisteerib. Selle teadvustamisest on sündinud näiteks abiline digitoote omanikule, mis näitab võimalikke ohte.

Ligipääsetavus – vana teema uuemas kuues
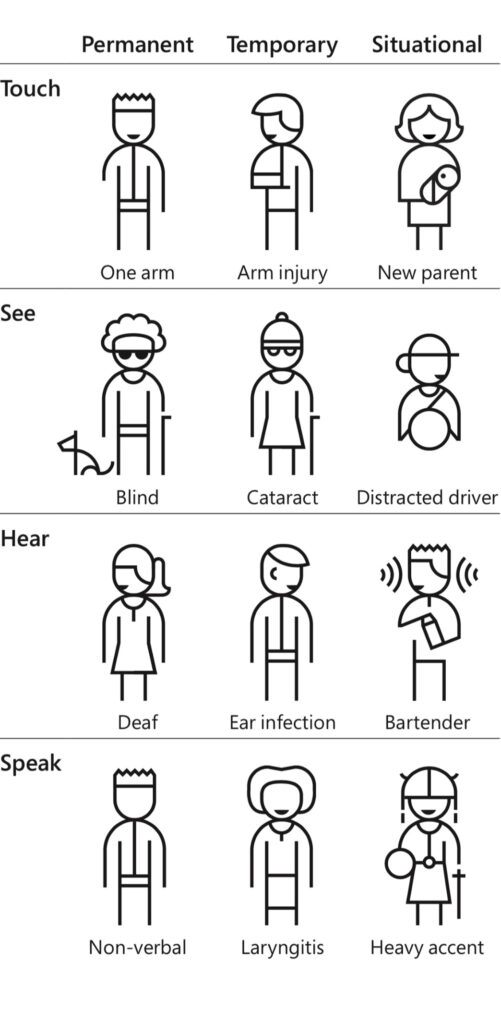
Ligipääsetavus on trendiks olnud juba aastaid ja see jätkub ka alanud aastal. See on üha olulisem, kuna kõik väärivad aina tähtsamaks muutuvatele digiteenustele ja sisule liigipääsu: pimedad, vanurid, lapsed. Isegi keskealisel musterkodanikul võib olla vahepeal käsi kipsis või toatäis lapsi keskendumist segamas.

Euroopa Liidus on ligipääsetavus seadusesse kirjutatud. Statistikast siiski selgub, et maailmas pole kõik üldsegi hästi. Näiteks rikutakse üht peamist ja lihtsamat kriteeriumi – teksti kontrastsust. See on tagatud vaid 21% maailma veebidel.
Ligipääsetavuse parandamiseks peaks tekstide värv olema tausta suhtes piisavalt kontrastne. Ekraanilugeriga vaegnägijate jaoks on olulised piltidele alt-kirjeldused. Veebitekstid peaksid aga olema võimalikult selged ja lühikesed – vaata kirjutamise juhiseid meie blogis.
Siit leiad head tööriistad ligipääsetavuse parandamiseks:
Visuaalsed trendid: mis teeb veebi veel ägedamaks?
Siin on mõned märksõnad, mis teevad veebi kasutaja jaoks heaks ja ägedaks.
Realistlikkus. Kasutajaliidesed muutuvad taas ruumilisemaks ja realistlikumaks. Kasutatakse kihte, segatakse fotot, teksti, illustratsiooni, graafilisi elemente. Objektid heidavad realistlikke varje ja värvipinnad on loomulikud, kerge ülemineku või tekstuuriga. Realistlikkus ei tähenda siiski täielikku realismi. Avapildil on üks näide 3D ja tavaillustratsiooni ühendamisest.
3D. Viimase paari-kolme aasta trendiks on kolmemõõtmelisus. Kuna seda on suhteliselt keeruline toota, siis mõjub see värske ja originaalsena, kuna neid lahendusi kohtab veel vähe. Uusi lihtsaid 3D-programme tuleb aga muudkui juurde ja see trend levib Spline laadsete lihtsate tööriistade kasutuselevõtuga.

„Külmunud klaas“. Stiil on tuttav iPhone´i kasutajatele, sest Apple on seda oma kasutajaliideses kasutanud. Nüüd jõuab sama trend ka mujale keskkondadesse ning äppidesse.
Illustratsioonid. Tegemist on jätkuva trendiga, kuna võrreldes fotoga lisavad illustratsioonid rohkem isikupära. Retromaigulise graafilise illustratsiooni kõrval näeb ka palju 3D-põhiseid lahendusi.
Ümarad nurgad. Neid leiab igalt poolt, nüüd isegi Facebookist, kes muutis oma välimust. Kõik püüavad sõbralikud välja näha.
Retro. Kuna inimesed on nostalgilised, toovad üheülbalisse veebi vaheldust funkid 60.-70. aastate retrofondid. 90ndad on viimaste aastate teine suur hype. Ühelt poolt nohikuhuumor (Win95, gif-animatsioonid, Comic Sans font jms), teiselt poolt reivilik näkku hüppav energia suurte kirjade ja toorete värvidega.

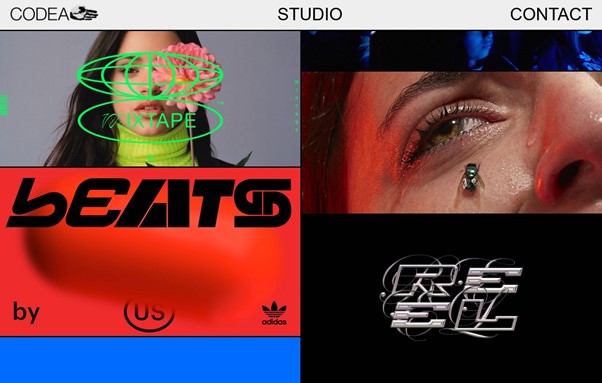
Brutalism. Julgemad, enamasti kultuurivaldkonnaga seotud veebid kasutavad sileda ja nunnu kommertsliku stiili asemel eksperimentaalsemat disaini, kus peavoolust tuttav silmailu pole esmane. Siin näeb ootamatuid, veidraid ja mängulisi värvikombinatsioone, efekte, fonte, layouti ja navigatsiooni. Kiika www.hoverstat.es.
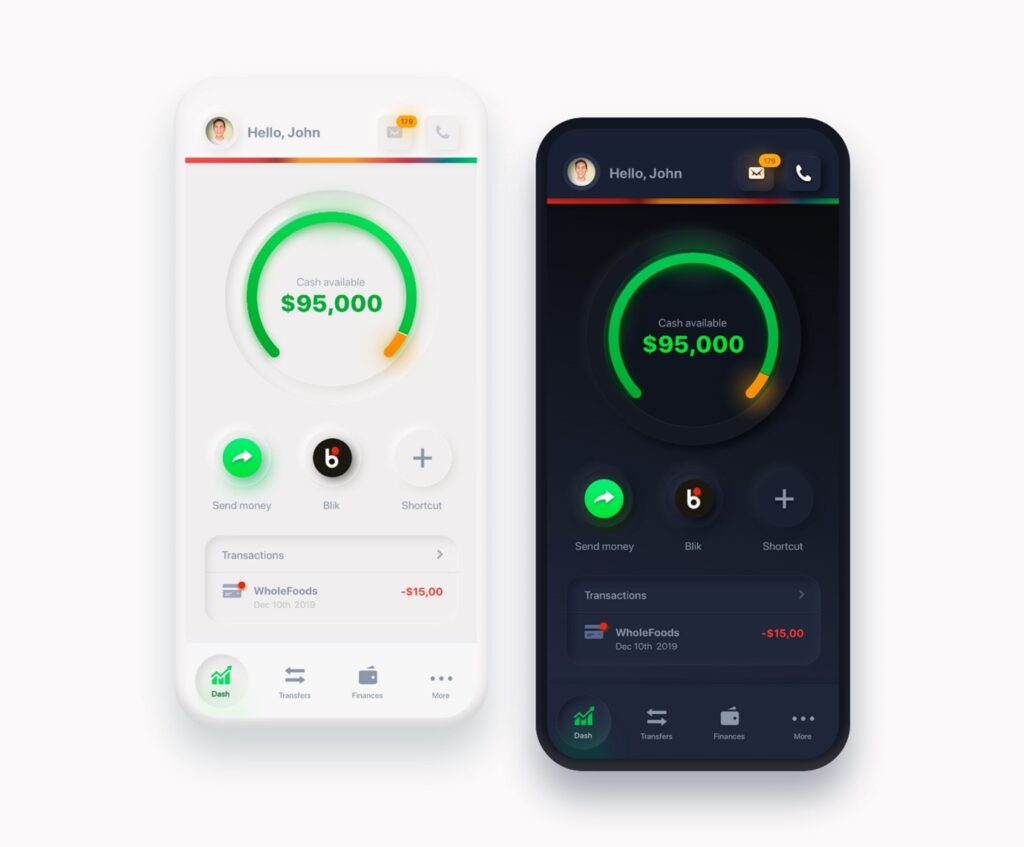
Dark mode. Paljudes rakendustes ja opsüsteemides saab valida tumeda taustaga kasutajaliidese. Hämaras kasutades on see mõnus ja säästab OLED-ekraaniga seadmel ka akut.
Tüpograafias valitseb 70ndate retro
Koos geomeetrilise plokk-kirjaga eksisteerivad kõrvuti mahe 70ndate retro, uhked seriifkirjad, liialdustesse kalduvad display-kirjad.

Veebidisaini tehnilist poolt mõjutab aga variable fontide levik – eri paksused on nüüd ühes väikeses failis koos, lehekülg laadib oluliselt kiiremini.
Interaktiivne infograafika ja loojutustamine on kaasahaarav
Liitreaalsusega antakse mingist teemast efektne ülevaade, kuid tehniliselt liiga nõudlik lahendus võib kasutaja arvuti üle koormata – seega ettevaatust, et üle ei pinguta.

Aasta värvid: särtsakas sidrun ja tsementhall
Pantone valib igal aastal moevärvid ning selle aasta värve on seekord kaks: särtsakas sidrunikollane ja taustale hoiduv tsementhall. Põhjalikumates hooajatrendides pakub Pantone värskeid värve, kõrvale murtud ja pastelseid toone.
Sisu on kõige olulisem
Lõpetuseks peab ära mainima, et visuaalsed trendid on küll lahedad, aga kõige olulisem on siiski sisu ja eesmärk. Kui on trendikas, aga kasutu asi, siis võtab see lihtsalt serveriruumi ja energiat. Et nii ei juhtuks, siis esmalt mõtleme ja siis teeme!
Hoia uutel parimatel veebidel silm peal siin: CSS Design Awards.
Võta meiega ühendust, aitame planeerimise, disaini ja arendusega.