Värvi märkavad veebikülastajad pea kohe ning kui erinevad toonid on meeldivad, võib see olla esimeseks otsustavaks põhjuseks, miks kodulehele edasi jäädakse. Kui aga värvipalett on silmale valus vaadata ja eemaletõukav, lahkutakse pikemalt mõtlemata. Sellest, kuidas õiged värvid leida, räägib veebipoed.ee turundusspetsialist Alisa Stoten.
Alusta põhivärvist!
Valialguses välja vaid üks või kaks põhivärvi, mis esindavad ettevõtte brändi kõige paremini. Tasub mõelda ka sellele, millised värvid on seotud firma tegevusalaga.
Inimesed võivad tunda teatud värve nähes kindlaid emotsioone ning seda uurib põhjalikult värvipsühholoogia. Sellel lingil saab valida värvi ja lugeda, mida üks või teine toon sümboliseerib ning milliseid tundeid võib tekitada. Ühtlasi saab seal kindlaks teha, mida teie põhivärv teistele inimestele tähendada võiks.
Värvi valimine ei tohiks olla viie minuti töö. Organisatsioonid ja firmad mõtlevad selle korralikult läbi. On põhjuseid, miks riigiasutused ei vali enda põhivärviks kollast ning pangad ei pane veebilehe taustaks neoonrohelist.
Värvipaletti loomine
Veebilehel või e-poes on enamasti olemas rohkem kui kaks värvi. Selleks ongi vaja luua värvipalett.
Värvipaletis on tavaliselt 3-5 erinevat värvi või värvitooni, mida kasutada. Selle loomisel võib inspiratsiooniks kasutada erinevaid kasulikke abivahendeid:
Colorhunt.co lehel on võimalik valida kas värve, toone või temaatikat, et jõuda endale sobiva paletini.
Coolors.co aitab genereerida värvipalette. Kui mõni värv meeldib, siis saab selle lukustada. Paletti uuendades jääb lukustatud värv alles ning vahetuvad kõik muud värvid, mis on lukustatud värviga kokku sobivad.

Kui logo olemas, on hea mõte kasutada coolors.co lehte ning “lukustada” seal logo värvid ära. Sulle genereeritakse siis juurde just need värvid, mis sobiksid logo värvidega kokku.
Kui soovid veebilahendust, aga pole veel logo, siis on ikkagi kasulik vaadata erinevaid palette ning hiljem saata need juba nii veebiarendajale kui logo disainerile, et mõlemad arvestaks selle värvivalikuga.
Jälgi juurdepääsetavust
Kõige olulisem on, et veeb oleks loetav. Siinkohal on tähtis testida kontrastsust erinevate värvide vahel. On olemas digiligipääsetavuse nõuded, nagu näiteks WCAG tase AA või AAA. AAA suunitlus ütleb, et kontrastsuse suhe peab olema vähemalt 7:1 tavalise teksti puhul ja 4,5:1 suurema või rasvase teksti puhul. Tasemel AA on leebemad nõuded.

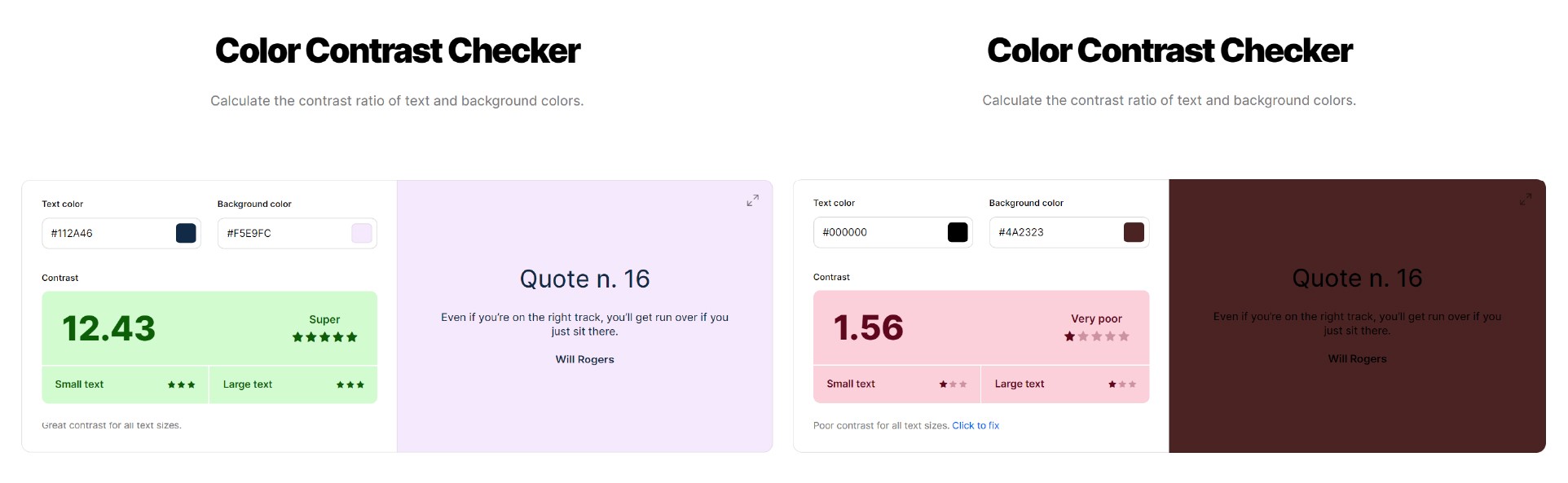
Näited on pärit lehelt coolors.co/contrast-checker/, mis aitab kontrastsust kontrollida. Esimeses näites on selgelt eristuv tumesinine tekst helelillal taustal. Teises näites aga on tumepruun taust, millel ei paista tekst eriti hästi välja, kuna nende värvide vahel on kontrast väga väike.
Tähtis on ka see, et valitud värvipaletis oleks olemas värvid, mis on teineteisega võrreldes suure kontrastiga.
Testi oma paletti
Kui sobilik palett on olemas, kiputakse sellega kohe veebilahendust looma, kuid mõistlik oleks palett enne ära testida.
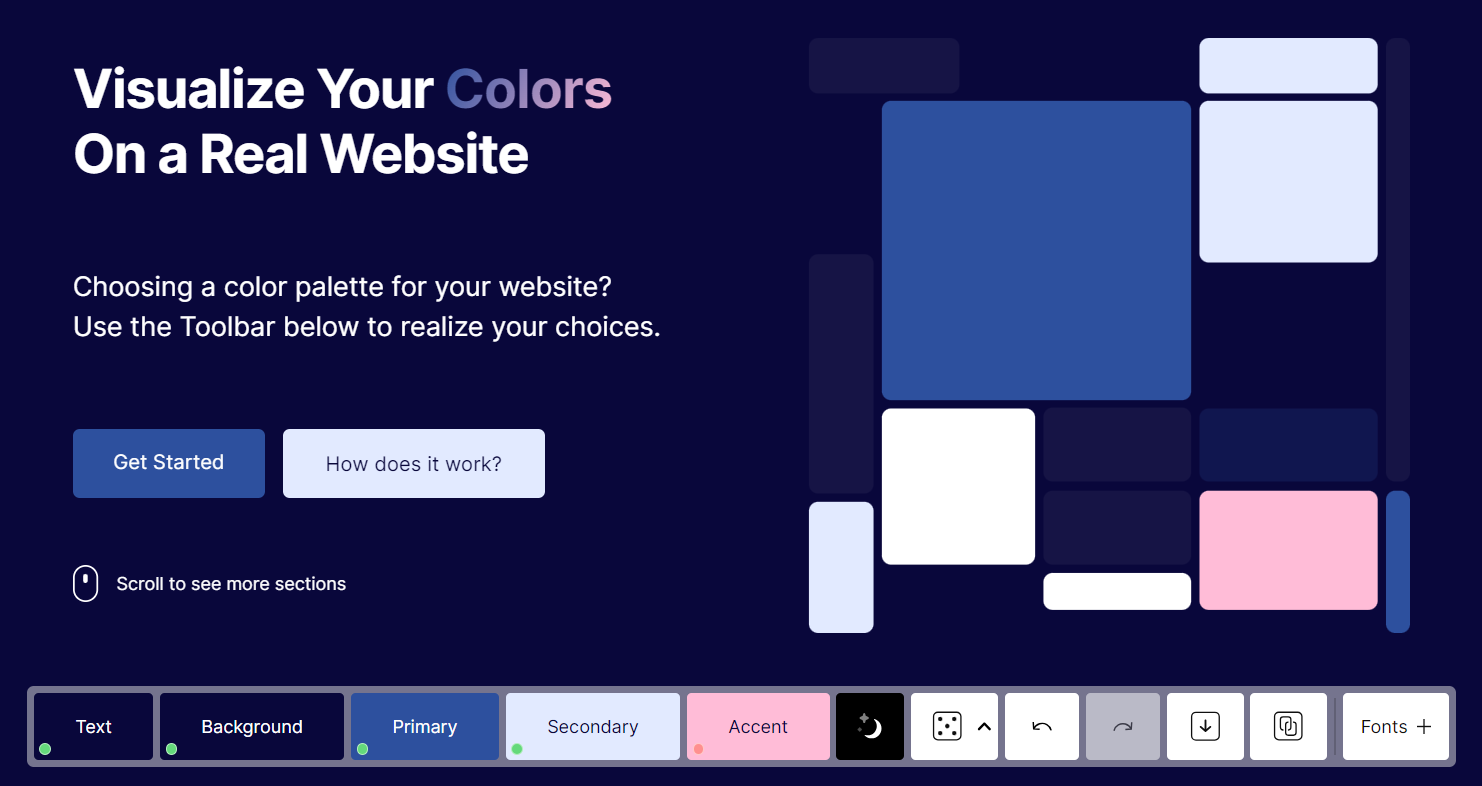
Leheküljel realtimecolors.com saab aimu, kuidas valitud värvidega veebileht välja näeks. Kui paletti juures midagi segab, siis saab värve veel muuta ja uuesti testida.

Kuidas kasutada värve?
Põhivärvide kasutamine:
Primaarseid ehk põhilisi värve kasutatakse lehe taustana või plokkide värvina. Mõnikord on see värv logos olemas.
Sekundaarvärvide kasutamine:
Sekundaarvärvid täiendavad põhivärve. Neid võib kasutada nuppude ja plokkide puhul, mis lisab põhivärvidega elementidele varieeruvust. Selleks värviks võib olla ka põhivärvi teine toon, kas tumedam või heledam.
Aktsentvärvide kasutamine:
Aktsentvärv lisab põhivärvile kontrastsust. Näiteks on erkkollane kontrastvärviks tumesinisele. Aktsentvärvi kasutatakse, et viia tähelepanu spetsiifilistele elementidele. Näiteks call-to-action nuppude puhul, olulistel linkidel, väikestel olulistel elementidel võiks kasutada just seda värvi. Ei tasuks aga neid kasutada üle terve ekraani või kogu ploki taustana. Enamasti pärineb aktsentvärv logost.
Aktsentvärvi kasutamisel on olemas üks lihtne näide – Spotify. Harjutuseks võiks järgmine kord, kui Spotify rakendusest muusikat kuulad, panna tähele, kui palju ja kus esineb Spotify logost pärit roheline värv.
60-30-10 reegel
On olemas reegel, mis aitab teha veebilahenduse paremini loetavaks. Kui kasutada kõiki värve võrdselt, on lahendus liiga kirju ja tähelepanu püüavad paljud elemendid korraga.
60% peab olema domineeriv värv, mis on enamuse plokkide taustaks.
30% lehest hõivab aga see värv, mis oleks näiteks tekstina või väiksemate plokkidena domineeriva värvi peal.
10% moodustab värv, mis püüab tähelepanu ning kutsub inimesi otseselt millelgi hiirega klõpsama või näpuga vajutama. Selle aktsentvärviga ei tasu aga hoogu minna, kuna siis ei saa klient aru, kuhu vaadata ja mida klõpsata.
Seda reeglit kasutatakse mõnikord ka riietuse valimisel ja kodu sisekujunduses. Näiteks on kodus seina värvi 60%, diivani värvi 30%, padjad diivanil ja voodikate aga moodustavad 10%.
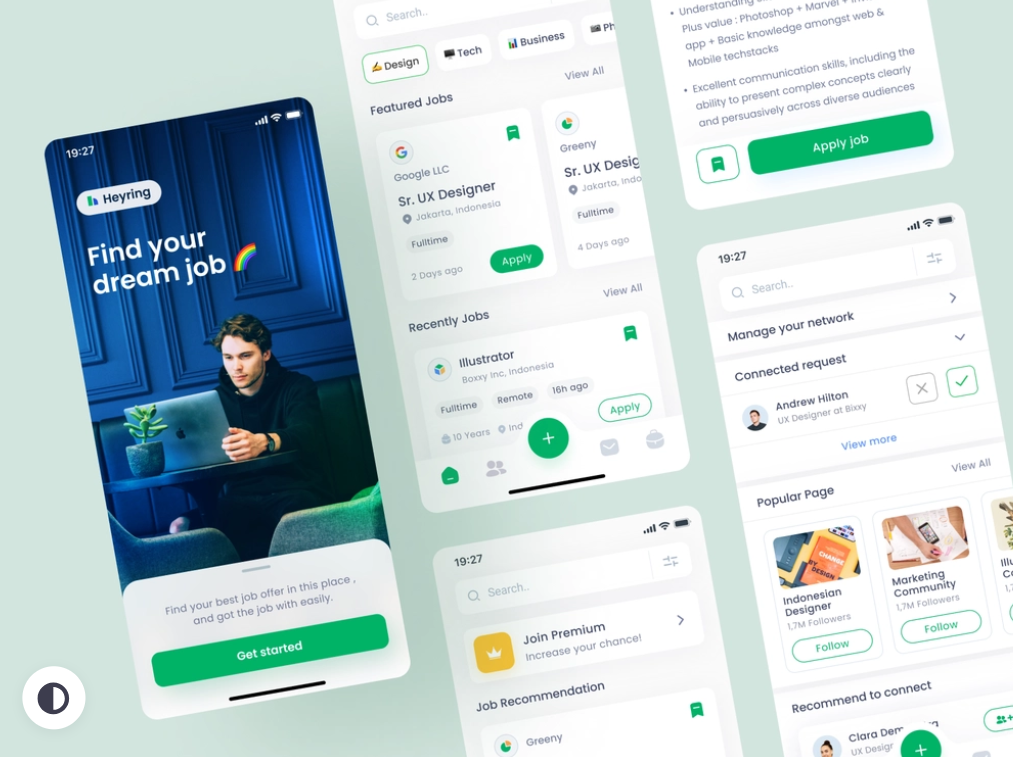
Näide mobiilirakendusest

See näide järgib täpselt 60-30-10 vävipaleti reeglit. 60% on helehall, mida on kasutatud taustana. 30% on valge, mis on infoplokkide taustaks. 10% on roheline ja see on mõeldud selleks, et suunata tähelepanu olulistele nuppudele nagu “Alusta nüüd”, “Lisa”, “Kandideeri”.
Kusjuures pildid, nagu näha, ei lähe selle reegli alla. Antud näites on pilt siniste toonidega, mis sobib siia ikkagi hästi reeglist olenemata.
Vastamist vajavad küsimused
Kokkuvõtteks vastake värve valides kolmele olulisele küsimusele:
- Kas loodud värvipalett sobib kokku minu tegevusalaga?
- Kas valitud värvid tekitavad teistes inimestes neidsamu emotsioone, nagu mulle?
- Kas minu paletiga saab luua visuaalselt atraktiivse veebilahenduse?
Kui vastasite kõigile küsimustele positiivselt, siis olete leidnud sobiva paleti ja võib hakata veebilahendust looma!