Juba mõnda aega on WordPressi koodiarendajate kommuun arutanud, et peaks kehtestama vaikimisi uue pildiformaadi, mis vähendab võrguliiklust, muudab pildid mahult väiksemaks ja säilitab sellest hoolimata kvaliteedi ehk on nii keskkonnale kui arendajatele ja külastajatele igati hea. Nüüd ongi see otsus (peaaegu) tehtud.
Alates WordPressi versioonist 6.1 on WebP integreeritud vaikimisi WordPressi tuuma. Mida see veebiarendajatele tähendab ja kui palju aega selleni on jäänud?
Kõige suuremad muudatused puudutavad WebP versioonide automaatset genereerimist ainult põhipildi suurustega, sekundaarsete WebP failide suurused aga säilitatakse ainult siis, kui need on väiksemad kui algne üles laaditud MIME-tüüpi pilt. Samuti tekitatakse WebP-formaadis pildid ainult selliste pildisuuruste jaoks, mis on kasutajate jaoks front-endis nähtavad.
Samas on mõned arendajad kurtnud, et suurte veebilehtede jaoks ei tohiks nii suur muutus olla vaikimisi peale surutud, kuna see võib mõned lisandmoodulid panna tööle nii, nagu pole ette nähtud.
Näiteks on siin kommentaaris mainitud, et väga paljude piltidega fotosaidid võivad sellest siiski aeglasemaks minna, kuna teatud suurustega on WebP pildid suuremad, kui tavaline JPEG.
Tavalise firma kodulehe jaoks ei tohiks aga suuri probleeme ette tulla.

Mis on WebP?
WebP pildiformaat on pärit juba 2010. aastast, selle loojaks on Google. WebP kadudeta pildid on 26% väiksemad, kui PNG formaadis kujutised. Pakitud ja kadudega WebP pildid aga on pakitud JPEG piltidest omakorda 25-34% väiksemad.
Uus omadus pildiformaadil on ka pakkimisega läbipaistva tausta säilitamine, mis tähendab, et üks ja sama formaat sobib igasuguse pildimaterjali jaoks. Ei pea enam JPEG-i ja PNG-d eraldi kasutama.
Läbipaistva taustaga ehk nn alfa kanaliga WebP pildid on samasugustest PNG-dest lausa kolm korda väiksemad.
WebP kadudeta kodeering salvestab pakitud pildi-info kordusteta nii, et kogu pildiandmeid oleks võimalik hiljem üks-ühele taastada. Kadudega pakkimine toimub aga nii-öelda ennustamise meetodil, kus osa ennustatavat pildi-infot visatakse minema ja taastatakse plokkide kaupa tõenäolise kujutise järgi.
Kui WebP oli alguses toetatud vaid Google´i poolt, on nüüd sellel tugi lisaks Google Chrome’ile ka Safari, Firefoxi, Edge’i ja Opera brauserites ning paljudes muudes tööriistades ja pilditarkvarades.
Millal saab WebP WordPressi vaikimisi pildiformaadiks?
Nagu öeldud, tuleb WebP vaikimisi pildiformaadina järgmises suuremas WordPressi uuenduses versiooninumbriga 6.1. Seda saab juba praegu testida, kuid ametlik väljatulek on ajakavas planeeritud 1. novembriks 2022.
Seega aega veel on mõned kuud seda lahendust ka oma veebis proovida.
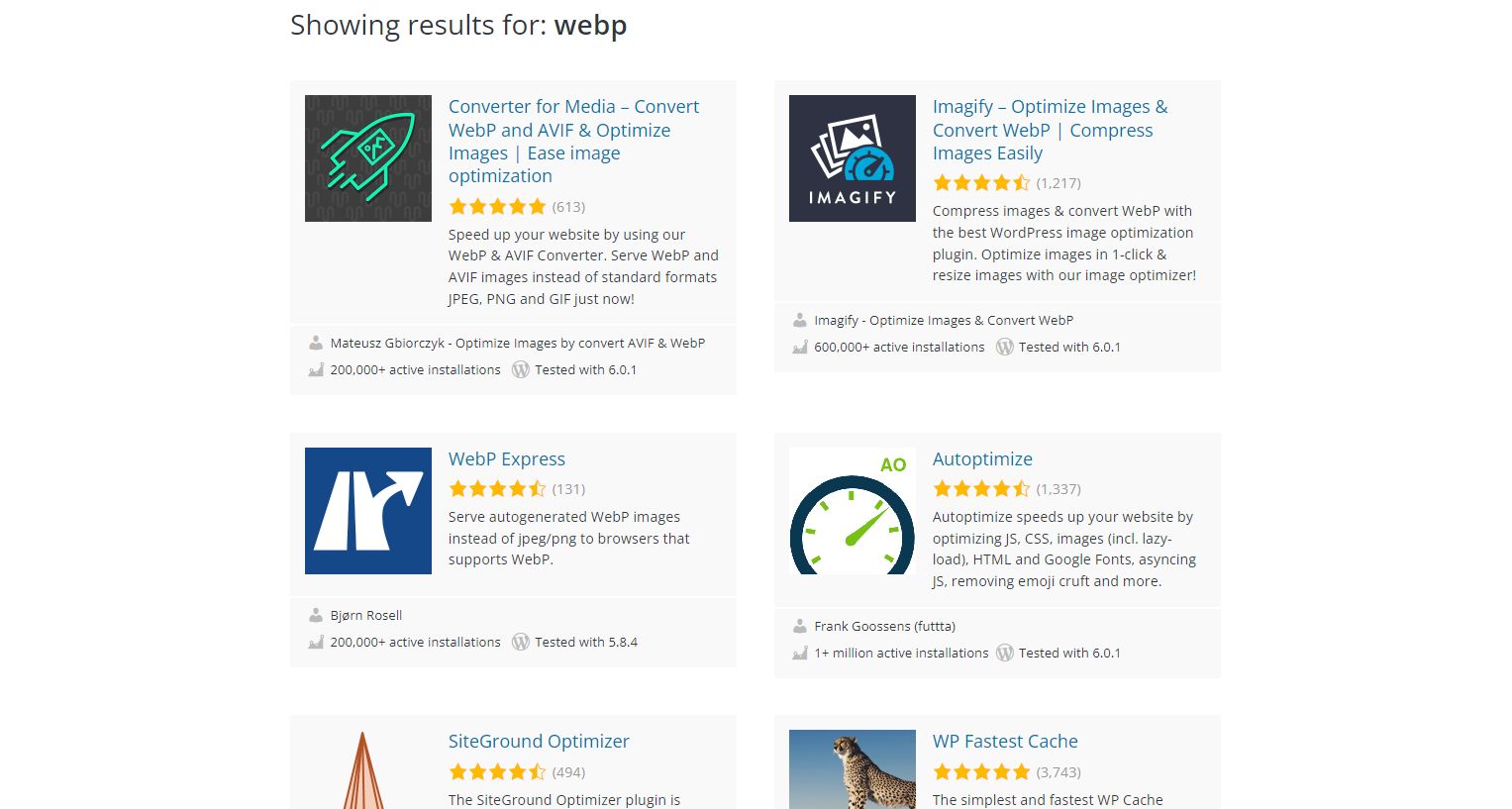
WebP pildiformaati toetavad juba mitmed plugin´id ehk lisandmoodulid, millega saab seda formaati katsetada, need leiab siit.